咨询热线
0898-08980898传真:0000-0000-000
前端开发常用技术有哪些?
网页前端:html css js
安卓客户端:java
iOS客户端:Objective-C、Swift
PC 客户端:C#(Windows)、Swift(macOS)、C++(跨平台)
一~网页前端
前端技术编程涉及多种技能和工具,以下是一些主要的技能和知识点:
- 基本技能:
- HTML:用于构建网页结构的标记语言
- CSS:用于设置网页样式的样式表语言
- JavaScript:用于实现网页交互的编程语言
- 前端库和框架:
- jQuery:一个简化 DOM 操作和事件处理的 JavaScript 库
- Bootstrap:一个基于 HTML、CSS 和 JavaScript 的前端框架,用于快速开发响应式网站
- React、Vue 或 Angular:流行的前端框架,用于构建组件化的单页面应用(SPA)
- 预处理器:
- Sass 或 Less:CSS 预处理器,使 CSS 编写更加灵活和模块化
- TypeScript:JavaScript 的超集,提供了类型检查和更高级的语法特性
- 响应式设计:
- 学习媒体查询(Media Queries)和弹性布局(Flexbox/Grid)技巧,实现自适应不同设备屏幕的网页布局
- 版本控制:
- Git:一个分布式版本控制系统,用于跟踪代码变更和协同开发
- 包管理器:
- npm 或 yarn:JavaScript 的包管理器,用于安装和管理前端依赖
- 构建工具和任务运行器:
- Webpack:一个模块打包工具,用于优化和打包前端资源
- Gulp 或 Grunt:任务运行器,用于自动化前端开发流程
- 测试和调试:
- 学会使用浏览器的开发者工具(如 Chrome DevTools)进行调试和性能分析
- 了解单元测试和端到端测试的基本概念和工具,如 Jest、Mocha、Cypress 等
- 前端性能优化:
- 了解图片压缩、代码压缩、缓存、懒加载等技巧,提高网页加载速度和性能
- 前端安全:
- 了解常见的前端安全问题,如跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等,以及防范措施
- API 交互:
- 学会使用 AJAX、Fetch API 或 Axios 等技术与后端 API 进行数据交互
这些技能和知识点并非一开始就必须全部掌握,可以根据自己的学习进度和项目需求,逐步深入学习。掌握了这些前端技术编程技能,你将能够更好地开发和维护前端项目。
- 安卓客户端(Android):
- 编程语言:Java、Kotlin
- 开发环境:Android Studio
- Android SDK:用于构建、测试和调试安卓应用
- Android Jetpack:一组库、工具和指南,用于简化安卓应用开发
- 架构组件:如ViewModel、LiveData 和 Room,用于构建健壮、可维护的应用
- 第三方库:如Retrofit、Glide 和 Dagger 等
- 测试:Espresso、Robolectric 和 JUnit 等测试框架
- iOS客户端(iOS):
- 编程语言:Objective-C、Swift
- 开发环境:Xcode
- iOS SDK:用于构建、测试和调试 iOS 应用
- Interface Builder:用于设计和开发 iOS 应用的界面
- Cocoa Touch:用于开发 iOS 应用的框架集合
- 第三方库:如 Alamofire、Kingfisher 和 Realm 等
- 测试:XCTest 和 Quick 等测试框架
- PC客户端(Windows / macOS / Linux):
- 编程语言:C#(Windows)、Swift(macOS)、C++(跨平台)
- 开发环境:Visual Studio(Windows)、Xcode(macOS)、Qt Creator(跨平台)
- 开发框架:.NET Framework(Windows)、Cocoa(macOS)、Qt(跨平台)
- UI 设计工具:如 Blend for Visual Studio(Windows)或 Sketch(macOS)
- 第三方库:因平台和技术选型而异
- 测试:根据平台和编程语言选择相应的测试框架
此外,还有一些跨平台的移动端和桌面端开发方案:
- 跨平台移动端:
- React Native:使用 React 和 JavaScript 进行跨平台移动应用开发
- Flutter:使用 Dart 语言进行跨平台移动应用开发
- Xamarin:使用 C# 和 .NET 进行跨平台移动应用开发
- 跨平台桌面端:
- Electron:使用 Web 技术(HTML、CSS 和 JavaScript)进行跨平台桌面应用开发
- Qt:使用 C++ 或 Python 进行跨平台桌面应用开发
在选择技术和工具时,需要根据具体的项目需求、团队技能和平台特性进行权衡。使用这些技术,你可以开发出各种优秀的客户端应用。
前端三大基础HTML、CSS和JS
HTML,翻译过来就是超文本标记语言。HTML学习最重要的标签的学习,div、h1-h6、p、ul-li、strong、图片、字体等,什么内容用什么框.
CSS定义了HTML标签的显示外观,气质。主要掌握浮动,宽高设置、显示属性等
Javascript这是运行在浏览器上的脚本,但是现在javascript已经远远不是当年的那个js了,尤其Ecmascript6标准出来后,nodeJS 横空出世,JS暴露出一统天下的野心,JS让网页变得灵活,其实现的每一个明里暗里的交互,其实是为了触及您的灵魂,这也是其成为魂的原因。
而现在CSS3和HTML5的发展又将web推向下一个时代一个更为丰富多彩的时代。
流行的前端UI框架:Bootstrap、jQuery UI、Amaze UI;
Bootstrap
主流框架之一,Bootstrap 是基于 HTML、CSS、JavaScript的,它简洁灵活,使得 Web 开发更加快捷。
流行的前端框架:jquery mobile、angular.Js、Vue.js、React.js
设备、浏览器以及工作原理,html CSS JS都是运行在浏览器的,是由浏览器负责编译和呈现的。所以必须了解浏览器的工作原理。但是浏览器千千万万,也不是每个都要去解剖,主要的有Chrome, Firefox, IE,Safari,Opera,国内的主浏浏览器基本是基于chrome内核开发。
学习前端开发也不是一件容易的事情,一定要坚持下去持续学习,学习过程中也要注重多敲代码多联系,把学到的知识点运用到实战中来。
随着互联网的发展和普及,前端开发也越来越受到关注。作为互联网应用程序的门面,前端开发在网站和应用程序的用户体验方面起着重要的作用。
随着技术的不断发展,前端开发也不断涌现新技术。下面详细介绍一下前端开发中常用的技术,以及它们的特点和用途:
HTML(Hypertext Markup Language)和CSS(Cascading Style Sheets)是前端开发中最基础的两种技术。HTML是用于创建网页内容的标记语言,而CSS则是用于控制网页样式的语言。HTML和CSS的结合可以使网页内容和样式分离,使得网页结构更清晰,易于维护和修改。
黑马Web前端HTML5零基础入门到精通h5视频教程_哔哩哔哩_bilibili黑马Web前端从零开始学CSS3:基础进阶和实战项目,css选择器+动画+转换效果等_哔哩哔哩_bilibiliJavaScript是一种脚本语言,用于在网页上添加动态效果和交互功能。与HTML和CSS不同,JavaScript是一种编程语言,可以使用JavaScript编写复杂的网页应用程序。JavaScript在网页中的应用范围非常广泛,包括表单验证、交互式网站、动画效果、异步数据请求等。
前端JavaScript入门到精通,前端js全套基础&实战教程_哔哩哔哩_bilibilijQuery是一个流行的JavaScript库,可以大大简化JavaScript编程。它为开发者提供了一系列简化的API,使得JavaScript编程更加容易和快速。通过使用jQuery,开发者可以更快地创建交互式网页和应用程序。
黑马程序员前端基础教程-4天玩转jQuery,jQuery入门项目实战案例_哔哩哔哩_bilibiliAngularJS是一个由Google开发的JavaScript框架,用于构建动态Web应用程序。它使用模型-视图-控制器(MVC)模式来分离应用程序的逻辑层、表示层和数据层。AngularJS具有数据绑定、依赖注入、模板解析、路由器和指令等特性,可以帮助开发者构建功能强大的Web应用程序。
React是Facebook开发的一个JavaScript库,用于构建用户界面。它使用组件化的开发模式,可以将应用程序分解为多个独立的、可重用的组件。React通过使用虚拟DOM技术来提高应用程序的性能,使得页面刷新更快,用户体验更好。
React框架基础入门到原理详解,中高级前端工程师必备react框架_好客租房前端实战项目教程_哔哩哔哩_bilibiliVue.js是一个渐进式JavaScript框架,用于构建用户界面。它采用组件化的开发模式,使得应用程序的开发更加模块化和可重用。Vue.js具有简单的API、响应式数据绑定和渐进式的开发特点,可以帮助开发者构建高效的Web应用程序。
Web前端VUE2.0+VUE3.0全套教程(上部),前端vuejs必备教程_从入门到精通vue项目实战挑战高薪,人类高质量课程_哔哩哔哩_bilibiliWeb前端VUE2.0+VUE3.0全套教程(中部),前端vuejs必备教程_从入门到精通vue项目实战挑战高薪,人类高质量课程_哔哩哔哩_bilibiliWeb前端VUE2.0+VUE3.0全套教程(下部),前端vuejs必备教程_从入门到精通vue项目实战挑战高薪,人类高质量课程_哔哩哔哩_bilibiliTypeScript是一个由Microsoft开发的编程语言,它是JavaScript的超集,可以提供更好的类型检查和代码提示。TypeScript具有面向对象编程、静态类型检查、接口和泛型等特性,可以帮助开发者构建更加健壮和可维护的Web应用程序。
Node.js是一个开源的JavaScript运行环境,可以在服务器端运行JavaScript代码。它使用事件驱动、非阻塞I/O模型,使得服务器端应用程序可以处理大量并发请求,具有高性能和可扩展性。Node.js还提供了丰富的模块库,使得开发者可以轻松地构建服务器端应用程序。
web前端Node.js全套教程,nodejs知识精讲+案例实战_含es6模块化+npm+express+webpack+promise等_哔哩哔哩_bilibiliExpress是一个流行的Node.js Web应用程序框架,用于简化Web应用程序的开发。它提供了路由器、中间件和模板引擎等功能,可以帮助开发者快速创建Web应用程序。
Bootstrap是一个开源的CSS框架,可以帮助开发者快速创建现代化的响应式网站。它提供了丰富的CSS组件和JavaScript插件,可以使网站的布局和样式更加美观和统一。
SASS(Syntactically Awesome Style Sheets)和LESS(Leaner CSS)是两种CSS预处理器,可以使CSS编程更加高效和简洁。它们提供了变量、嵌套、Mixin和函数等特性,可以使CSS代码更加易于维护和重用。
Webpack是一个流行的前端构建工具,可以帮助开发者管理和打包应用程序的各种资源。它可以处理JavaScript、CSS、图片、字体等各种资源,并将它们打包成一个或多个静态文件,以便于部署和优化网站性能。
Gulp和Grunt是两种流行的前端构建工具,可以帮助开发者自动化前端开发过程。它们提供了丰富的插件和任务,可以自动编译、压缩、合并和验证代码,以及监控文件变化等。
NPM(Node Package Manager)和Yarn是两种流行的Node.js包管理工具,可以帮助开发者管理应用程序所依赖的各种模块和库。它们提供了丰富的包管理和版本控制功能,可以方便地安装、升级和卸载模块。
前端开发是一个不断变化和发展的领域,需要开发者不断学习和掌握新技术。在本文中,我们介绍了一些前端开发中常用的技术和工具,包括HTML/CSS、JavaScript、React、Vue、Angular、jQuery、TypeScript、Node.js、Express、Bootstrap、SASS/LESS、Webpack、Gulp/Grunt以及NPM/Yarn等。这些技术和工具都有其特点和适用场景,开发者可以根据具体需求选择合适的技术和工具。
总的来说,前端开发技术和工具的发展日新月异,我们需要不断学习和掌握新技术,以适应不断变化的需求和市场。同时,我们还需要注重代码的可维护性、可扩展性和可重用性,从而保证代码的质量和项目的成功。
在学习前端开发的过程中,我们需要有良好的基础知识,了解HTML、CSS和JavaScript的基本语法和使用方法。同时,我们还需要学习一些框架和库,以提高开发效率和代码质量。最后,我们需要不断实践和探索,不断完善自己的技能和知识体系,以成为一名优秀的前端开发者。
前端(Web前端)开发是一个相对庞大的领域,涉及多个技术方向。在这个领域中,我们可以通过熟练掌握一些技术来更加高效地完成开发任务,达到更好的用户体验和更高的用户满意度。那么在实际的前端开发中,我们常用哪些技术呢?下面是一些常见的前端开发技术:
1. HTML
HTML(HyperText Markup Language)是Web页面的基础。它是一种标记语言,用于描述和定义网页上的内容。HTML提供了一系列标签,可以用来表示标题、文本、图像、超链接等页面元素。几乎在所有前端开发项目中,使用HTML建立页面是第一步。
2. CSS
CSS(Cascading Style Sheets)是一种用于在Web页面中描述和定义样式的语言。作为HTML的补充,CSS可以用来控制页面上的字体、颜色、布局等方面的样式。通过CSS,开发者可以实现页面的各种视觉效果和交互效果。
3. JavaScript
JavaScript是一种基于对象和事件驱动的脚本语言,广泛应用于Web前端开发。JavaScript可以用于页面的动态交互效果、表单验证以及与服务器的交互。JavaScript也是目前前端开发中最重要的技术之一。
4. jQuery
jQuery是一个流行的JavaScript库,它将一些常用的JavaScript功能封装到了一个简单的API中,使开发者更容易使用和操作。jQuery可以用于HTML文档遍历和操作、事件处理、动画效果、Ajax以及其他常用功能。当我们需要快速进行前端开发时,jQuery可以大大减少我们的开发时间。
5. Ajax
Ajax(Asynchronous Javascript and XML)是一种无需刷新页面就可以与服务器异步交互的技术。通过Ajax,我们可以在不重新加载整个页面的情况下,实现部分数据的更新和加载。Ajax广泛应用于Web应用程序中,可以提高用户体验和应用程序的速度。
6. AngularJS
AngularJS是一个由Google开发的JavaScript框架,它可以让我们很方便地构建动态Web应用程序。AngularJS使用HTML作为模板语言,并将页面和逻辑分离开来。开发者可以很容易地编写自定义指令、过滤器和服务,来实现复杂的业务逻辑。
7. React
React是Facebook开发的一个JavaScript库,它主要用于构建用户界面。React使用组件化思想,将复杂的UI分解成多个简单的组件,提高了代码的可重用性和可维护性。React同时支持服务器端渲染,可以提高页面加载速度和SEO效果。
8. Vue
Vue是一个渐进式JavaScript框架,它可以简化开发,提高效率。Vue提供了很多基础组件和插件,并且支持高速渲染和性能优化。Vue也是一种非常轻量级的框架,可以灵活地应用于各种项目中。
9. Sass
Sass是一种CSS预处理器,可以让我们更加轻松地编写和管理CSS代码。Sass提供了变量、函数、嵌套等特性,并且可以通过Mixin提高代码复用性和可维护性。Sass也支持类似于CSS的语法,让我们可以更加自然地编写代码。
10. Git
Git是一个分布式版本控制系统,被广泛应用于团队合作中的代码管理。Git可以管理项目中的代码、文档、图像等文件,让开发者可以更好地协作和追踪项目进展。在前端开发项目中,使用Git可以大大提高代码的管理效率和质量。
这里介绍的是常用的前端开发技术,当然,这个领域是不断演进和变化的。比如,WebAssembly,TypeScript等技术的出现,正在逐渐改变前端开发的方式。但是掌握上述技术基本上已经可以完成大部分的前端开发任务,并且在实际开发中,还需要结合团队和项目的需求,选择适合的技术组合来完成开发任务。
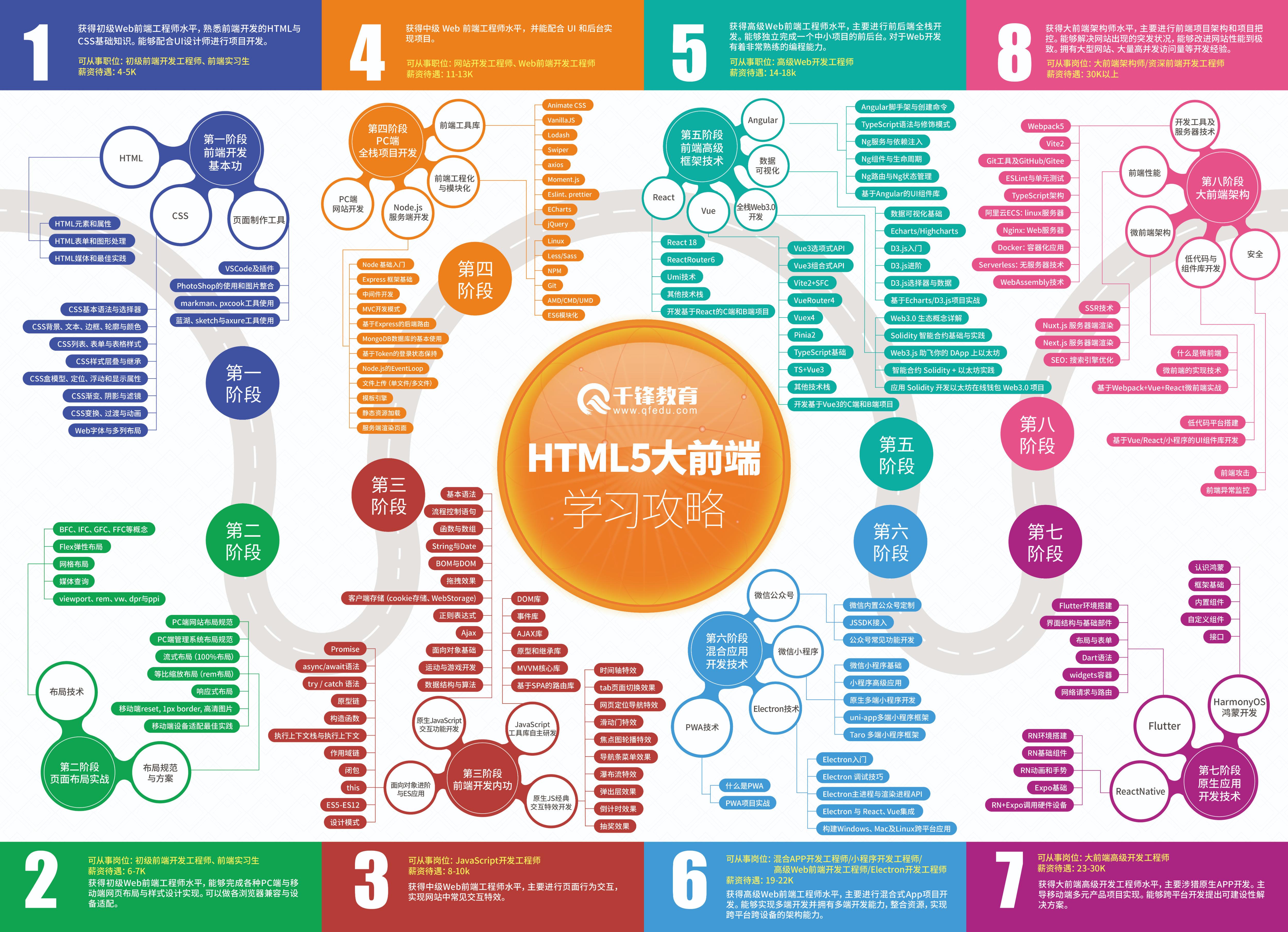
用一张前端学习路线的思维导图,全面梳理前端的技术体系!

想掌握这些前端技术,可以参考我准备的这套前端学习教程,零基础学前端入门必备!go...
html5+css3→ 页面布局实战(响应式/移动端/pc端页面)
1、 前端入门基础核心必看html+css
这是入门前端最基础的内容。学会后,就能达到初级Web前端工程师水平。熟悉了前端开发的HTML与CSS基础知识,就能够配合UI设计师进行项目布局开发了。
本系列从概念到具体基础知识点全程干货满满,为前端小白入门找到了很好的学习抓手,可以作为前端开发学习“梦开始的地方”,老师深入浅出的讲解和动画视频解析并用真实的案例巩固知识,学练结合,打好基础,不怕学不会!
2、 页面布局实战
有了第一步的基础知识,你就可以实战各种页面布局了。学会后,更加夯实初级Web前端工程师水平,能够完成各种PC端与移动端网页布局与样式设计实现了。
本课程讲的是HTML+css pc端项目实战,通过讲解拉勾网得首页、登录页等,学完即可进一步学会应用HTML+CSS,掌握页面布局和标签、属性等的使用,让你从小白进化为真正的网页美化师。
javascript(基础+进阶)→ ES6→ Ajax→ Promise→Git→node.js→PC端全栈项目开实战
1、javascript(基础+进阶)
JavaScript全套视频教程(10天学会Js,前端javascript入门必备)
本视频主打内容最全最新,包括JS基础,基于面向对象开发实战,前后端交互实战,jQuery与BootStrap,以及CSS预处理器Sass,打造一站式知识长龙服务,适合有HTML和CSS基础的同学学习。
2、ES6
ES6的发布是大前端的里程碑。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言 。
最新版Web前端ES6-ES13教程,JavaScript高级进阶视频教程
本视频主打内容最全最新,包括ES6-ES13所有新特性 以及 实战应用,打造一站式知识长龙服务,适合有JS基础的同学学习。
3、 Ajax
Ajax技术可以使网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面。
本视频主打内容最全最新,包括Ajax XHR基础语法、fetch和axios使用、以及 跨域解决方案,打造一站式知识长龙服务,适合有JS基础的同学学习。
4、 Promise
Promise 是异步编程的一种解决方案,比传统的解决方案回调函数, 更合理和更强大。ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象 。
本视频主打内容最全最新,包括Promise基础语法、手写Promise、async与await 以及 实战应用,打造一站式知识长龙服务,适合有JS基础的同学学习。
5、 Git
项目管理工具Git教程上线啦~一看就会,上手不废的最新版从入门到实战全套教程,视频包括Git常用命令、Git分支管理、团队以及跨团队协作、VSCode集成Git,稳稳拿捏Git
6、 node.js
本视频你将从认识Nodejs开始学习npm、nrm、yarn;内置模块、路由、express、MongoDB、身份认证、koa、MySQL、Socket、Mocha等知识点全覆盖,学完本系列视频可以让前端程序员插上后端的翅膀,真正成为一名全栈工程师,助力同学横向全面发展。
7、 PC端全栈项目开实战(2选1)
本PC项目实战视频是基于JS开发,强化ES6-ES13的项目应用,打通前后端数据交互,并实战应用周边生态Sass以及Bootstrap, 打造一站式知识长龙服务,适合有js基础的同学学习。
web前端js+nodejs后端express框架博客系统项目实战教程,前后端交互开发毕设项目
本套使用主要教会大家,如何利用nodejs的一个express框架和js开发一个blog项目。教会大家使用js做后端,使用js做前端,成为一名全栈工程师。
适合作为一个课程设计或者毕业设计,最终我们实现了一个完整的博客系统,包括用户的登录、注册,图片上传,文章的发布、富文本编辑器、删除、编辑、修改、列表展示,评论的发布、删除、列表展示。最终实现了用户的文章和评论的后台管理和博客的前台展示和评论功能。
vue2+vue3→vue实战项目 →Pinia→React→React实战项目
1、 vue2+vue3
Vue2.0+Vue3.0全套教程,vue.js零基础入门到vue项目实战,前端必学框架教程
Vue.js致力于构建数据驱动的web应用开发框架,以简洁化,轻量级,数据驱动,模块友好等优势深受企业以及前端开发者的喜爱,成为前端开发人员必备的技能。 本课程以项目实战为驱动,以轻松幽默的评书演义,帮你打开通往Vue.js的任督二脉,从vue2轻松过渡到vue3,助力同学成为一位优秀的Vue.js开发人员。
2、 vue实战项目
Vue+ElementUI物业后台管理系统
本项目是利用Vue3.0 + Element Plus UI技术开发后台管理系统,本视频你将见证从零开始搭建项目,手把手教你使用vue3.0组件开发,并用Element UI库快速创建项目页面,使用axios封装与拦截器进行前后端交互,用json-server模拟数据后台创建。在项目中还会讲到工具库的封装、vue环境变量的部署、路由的设置与配置、响应式配置等。
3、 Pinia
前端Pinia教程,Pinia+vue3+vite+ts+腾讯IM聊天解决方案项目实战
基于vue3+vite+ts来学习pinia的使用,并结合当下最流行的聊天解决方案——腾讯IM完成项目实战,并深入封装基于pinia的IM插件。
4、 React
React已经成为江湖大厂的主流前端开发框架,本视频基于最新版React17良心制作。对React开发核心技术以及周边技术栈进行详细讲解,并进一步通过实际需求案例驱动知识点吸收,帮助大家迅速成长为React开发高手。最后还有一个完整的后台管理系统项目实战讲解,让大家即使身不入大厂,也可对企业内部真实项目组开发流程与细节做到心中有数。
5、 React实战项目
全球新闻发布管理系统
本项目实战教程一站式应用React全家桶打造企业级后台系统,无缝对接各大门派需求,让你不入江湖,便知江湖风雨。 同学们先去看过上述React开发基础视频,熟悉React 组件开发,组件通信以及基础路由开发再配合食用本实战教程效果更好。
微信公众号→微信小程序→微信小程序实战项目→ uni-app→uni-app实战项目
所谓混合开发,就是将HTML5基于浏览器的应用,嵌入到基于Android和iOS手机APP里,或者嵌入到基于Node和Chromium的桌面APP里。因为兼具了WebApp和NativeApp的双重优点,混合应用开发技术得到了广泛的应用。
学会这个部分,就拥有了多端开发能力,能够胜任跨平台跨设备的架构工作。常见的混合开发如手机端的微信公众号、微信小程序、桌面端的Electron技术和PWA技术等。
1、微信公众号
本系列课程从整个微信公众号体系的介绍开始,进一步使用编辑模式来完成一个最基本的公众号搭建;此外你还将了解到公众号的开发模式以及所需的服务端相关知识,其中包括Express、MongoDB、Robo3T、mongoose、云服务器等;还会对微信JS-SDK鉴权的整个流程进行梳理与开发;使用vue技术栈结合vant组件库,构建web应用并集成到微信公众平台中。
2、微信小程序
本系列视频课程分为两大部分,微信小程序基础与项目实战开发。小程序开发基础学习部分你将从开发流程学起,到全局配置、todolist、基础语法、组件及自定义组件的基础知识学习。实战开发部分的讲解则会从项目搭建到借口、封装、首页模块、轮播模块、搜索模块、分类模块、授权模块、购物车及我的模块深度剖析小程序。
3、小程序实战
锋巢直播IM ——基于腾讯云音视频跨平台应用
小程序开发实战项目-锋巢直播IM ——基于腾讯云音视频跨平台应用
本视频使用腾讯即时通信IM+直播电商解决方案组件TLS,并涉及众多腾讯云产品,包括但不限于云直播,云数据库,Serverless,提供了一站式讲解,帮助大家迅速整合直播电商功能到自己的业务中, 通过幽默风趣讲解驱动学习的积极性,让大家不入公司,便知公司项目的全貌。
4、Uniapp
前端uniapp入门到实战项目教程(微信小程序+H5+安卓APP+IOS APP)
Uniapp 是基于「 Vue + 微信小程序 」语言体系,开发人员学习成本低上手快,随着如今 Uniapp 生态也逐步趋于成熟。基于 Uniapp 开发多端项目,已经是很多中小型企业常用的技术解决方案。 我们就从 Uniapp 基础开始,对照企业级实践标准,从零到一打造一个多端(微信小程序 + H5 + 安卓 app + IOS app)的社区论坛类项目。
5、Uniapp 实战
Vue项目实战,uni-app蛋糕订购项目开发教程(vue+uniapp+小程序)
本项目是一个面向部分城市群体的蛋糕定制网站,为指定区域的用户提供在线定制、实时配送,打造线上线下相结合的个性化蛋糕定制服务。
webpack5→Vite2→typescript
掌握这个部分,即可拥有大前端架构师水平,主要进行前端项目架构和项目把控。能够解决网站出现的突发状况,能够改进网站性能到极致。拥有大型网站、大量高并发访问量等开发经验。
1、webpack5
前端webpack5全套教程,全网最完整的webpack教程(基础+高级)
webpack5课程分为四大部分,分别是webpack基础应用篇,webpack高级应用篇,webpack项目实战篇以及webpack内部原理篇。在本课程中,我们将通过前后呼应的demo从0到1学会webpack5,在项目实战中学以致用并在最后阶段去理解其底层的原理,从而做到对webpack5知其然并知其所以然的精熟掌握程度,完成前端工程师的一大步提升。
2、Vite2
Vite 基于原生 ES-Module 推出的前端构建工具,Vite 因为它的跨前端框架的能力 和极其优越的性能,被大家称为下一代前端构建工具,及时的学习新技术是有必要的。本系列视频你将会学到Vite环境的搭建、依赖预构建、模块热重载、在Vite中使用vue2\\vue3\\CSS等其他技术、服务器渲染等关联技术。
3、typescript
本套视频将从官网的知识点入手,分为基础篇,高级篇,案例篇及项目篇共4个篇章,结合案例循序渐进带你入门TypeScript。本视频还有配套详细版的文字笔记,帮助大家从 0 到 1 学习TypeScript,让你能读懂别人的TS代码的同时也能编写自己的TS代码。
另外,前端学习线路图会实时更新!学习期间多多跟随视频练习,切勿光看不练。
学前端就是为了做项目,学完了做不了项目的,趁早停止。技术的成长都是在项目中提升的,所以一定多接触项目。不要怕遇到问题,因为只有遇到问题解决问题,经验才会积累下来。